I Atelier/Interior & Architecture studio
ROLE: VISUAL IDENTITY/RESEARCH / UI/UX
TIMELINE : 12 WEEKS
TEAM : JYOTI A NAHATA, INFINITY ATELIER PRODUCT
TIMELINE : 12 WEEKS
TEAM : JYOTI A NAHATA, INFINITY ATELIER PRODUCT
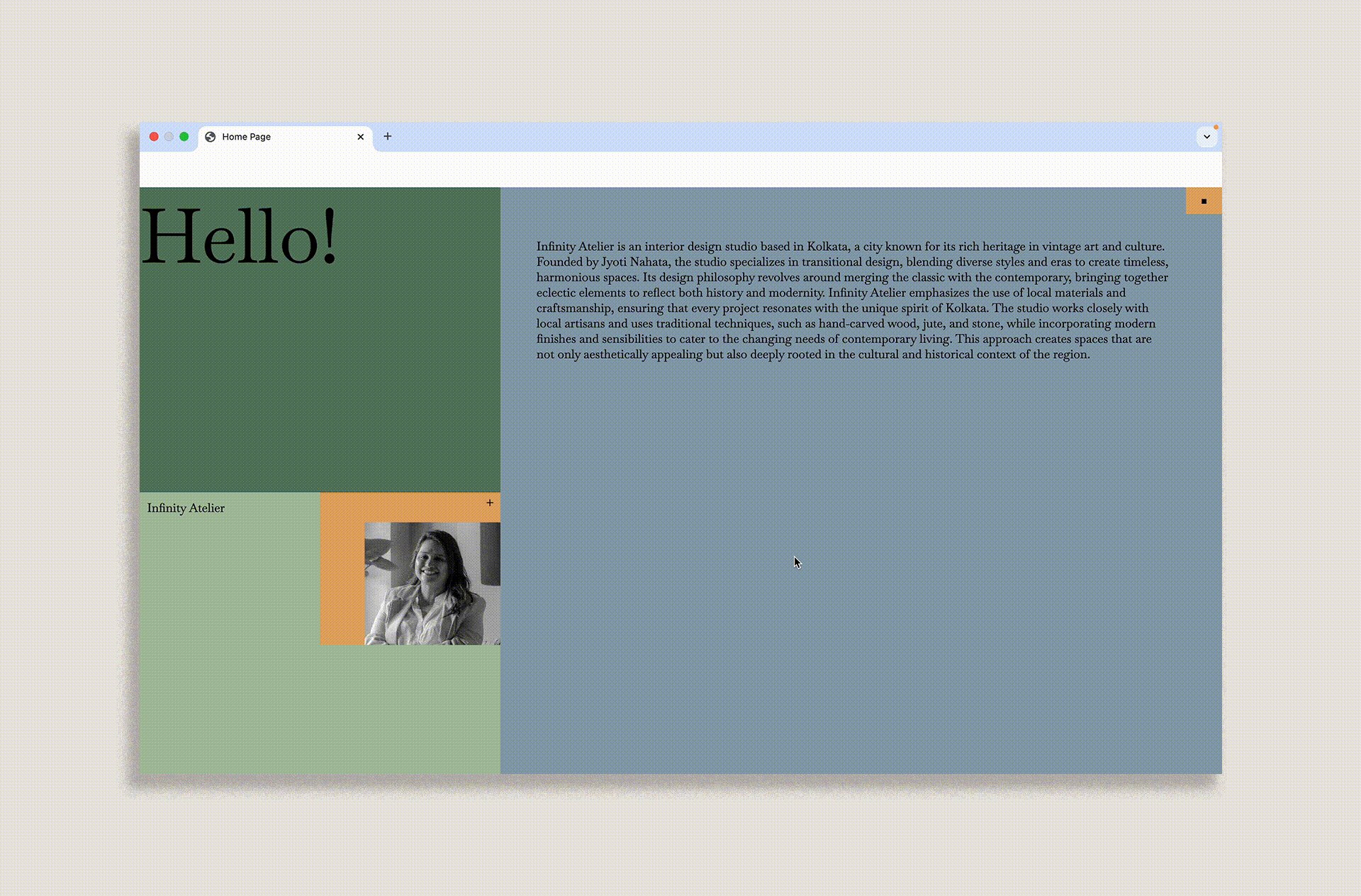
Infinity Atelier is a transitional interior design studio in Kolkata blending old-world charm with modern sensibilities. I led the complete brand development and built a hi-fidelity website with hand-coded interaction modules that reflect the studio’s nuanced design ethos.

Problem
Infinity Atelier lacked a distinct digital and brand presence to communicate their values of intentional design, local craftsmanship, and transitional aesthetics. The studio wanted to attract discerning clients who appreciate both vintage character and contemporary clarity.
-
No existing brand identity system
-
No digital platform that conveyed the studio's personality
- Needed an elegant, timeless web presence to stand out in a saturated interior design market.

Research and Discovery
To shape the brand and website, I conducted:
-
Competitive audits of interior design studios globally and locally
-
Moodboard explorations to define a tone balancing minimalism with warmth
-
Founder interviews to extract brand values, language, and differentiators
- Persona-based mapping to prioritize content for clients, collaborators, and press
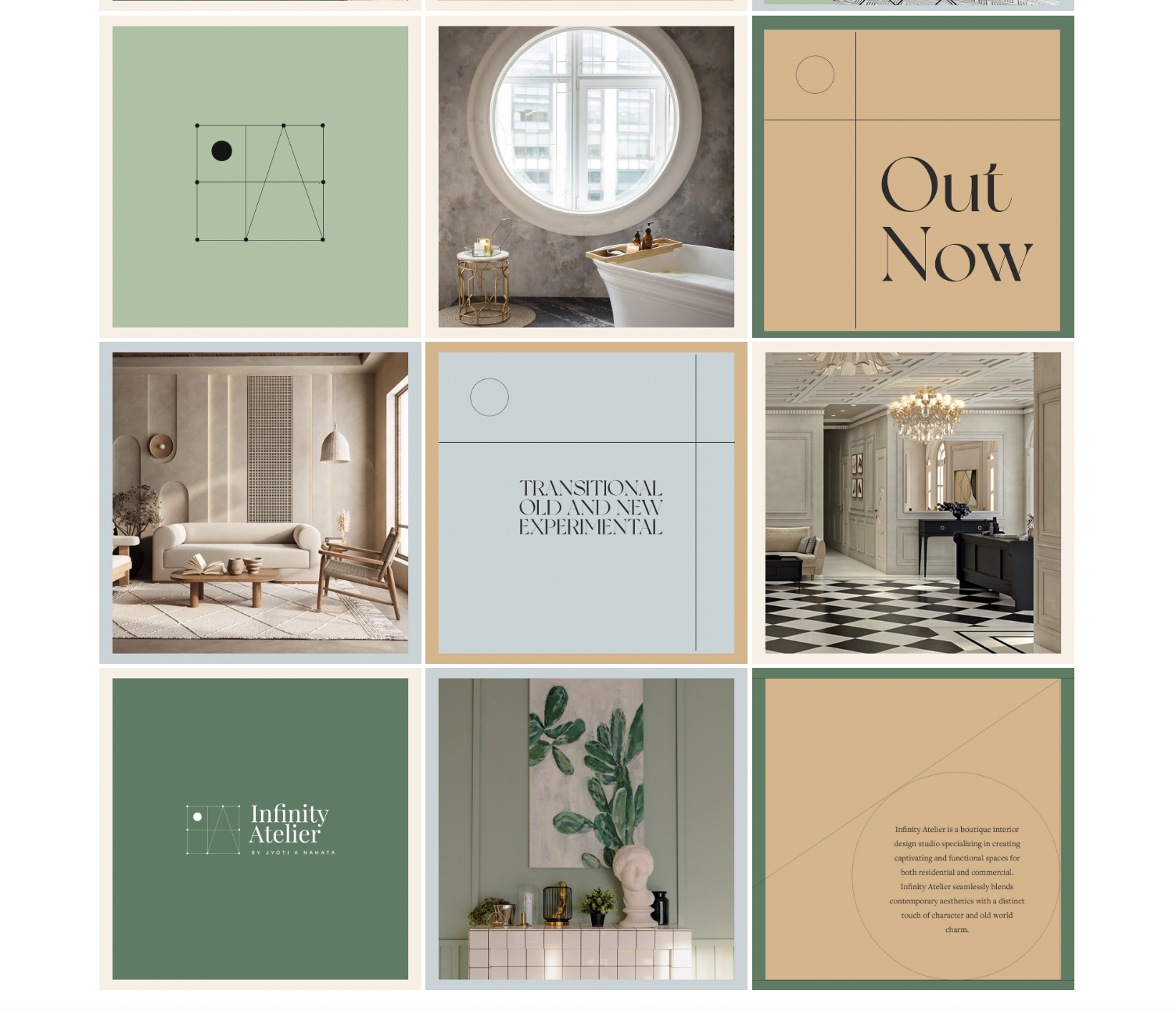
Brand Development
Based on the research, I developed a visual system rooted in restraint and elegance:
-
Typography: Serif + Sans pairing to convey timelessness and modernity
-
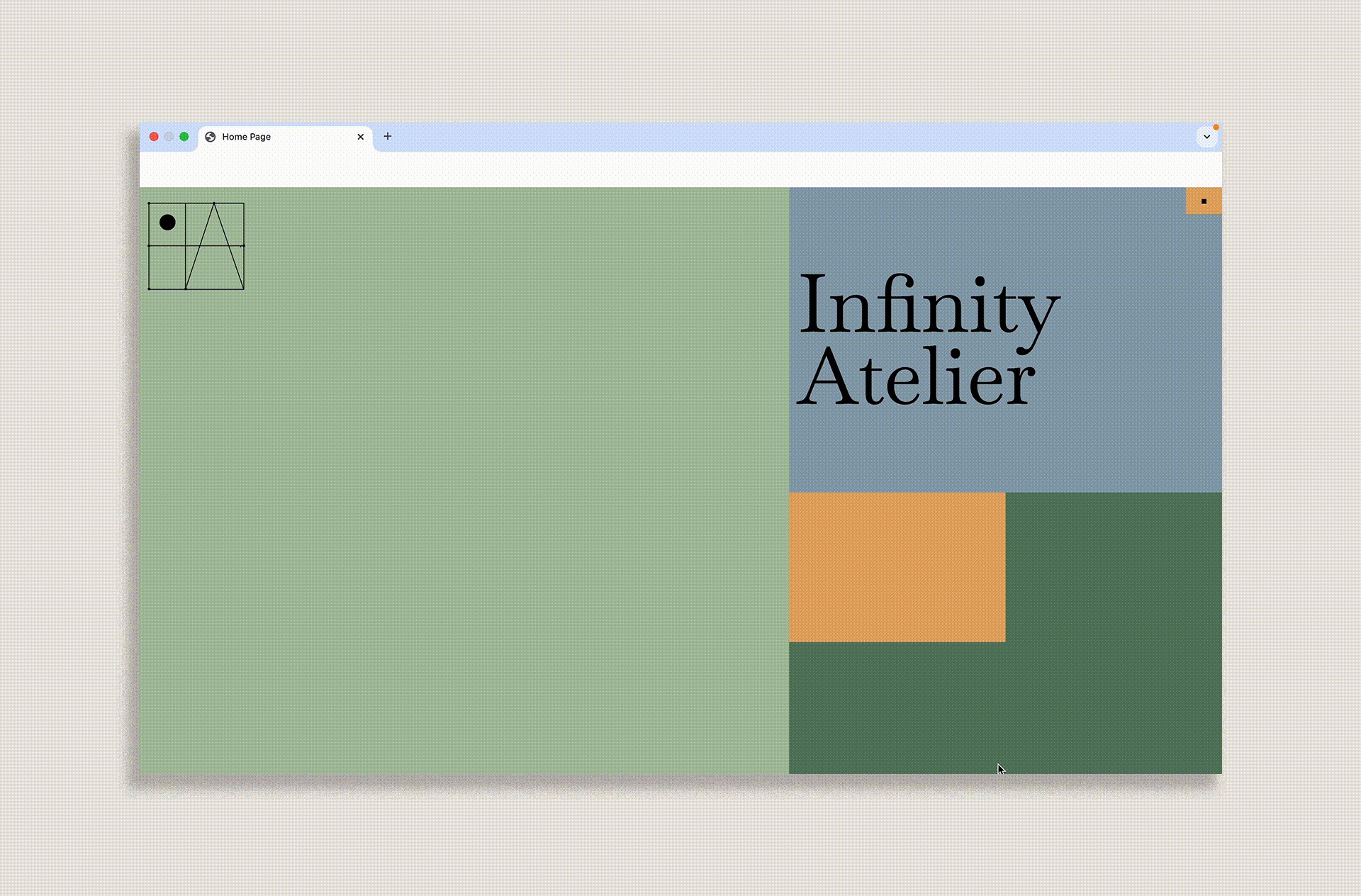
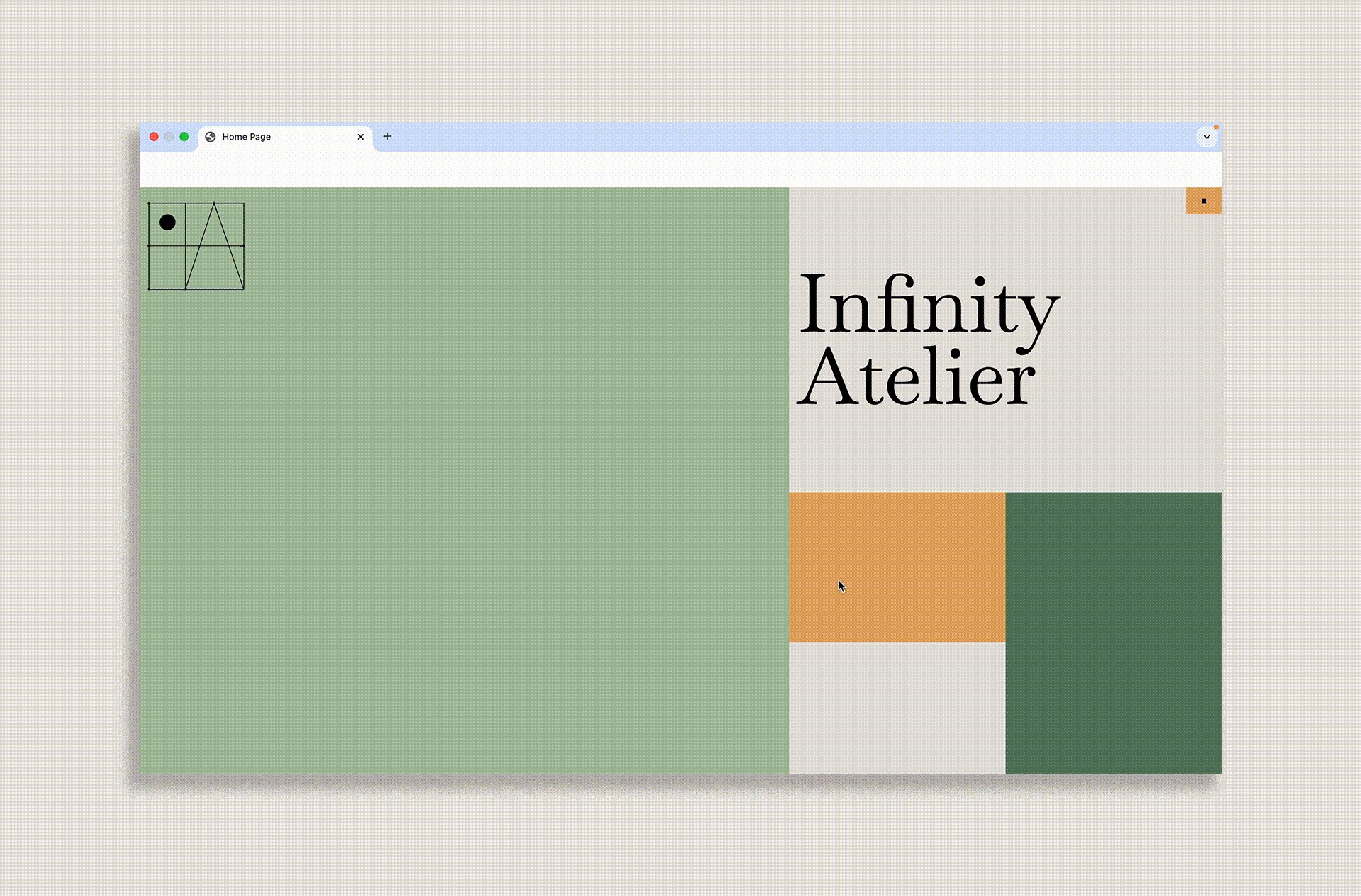
Color Palette: Earthy neutrals with a deep green accent, inspired by Kolkata’s textures
-
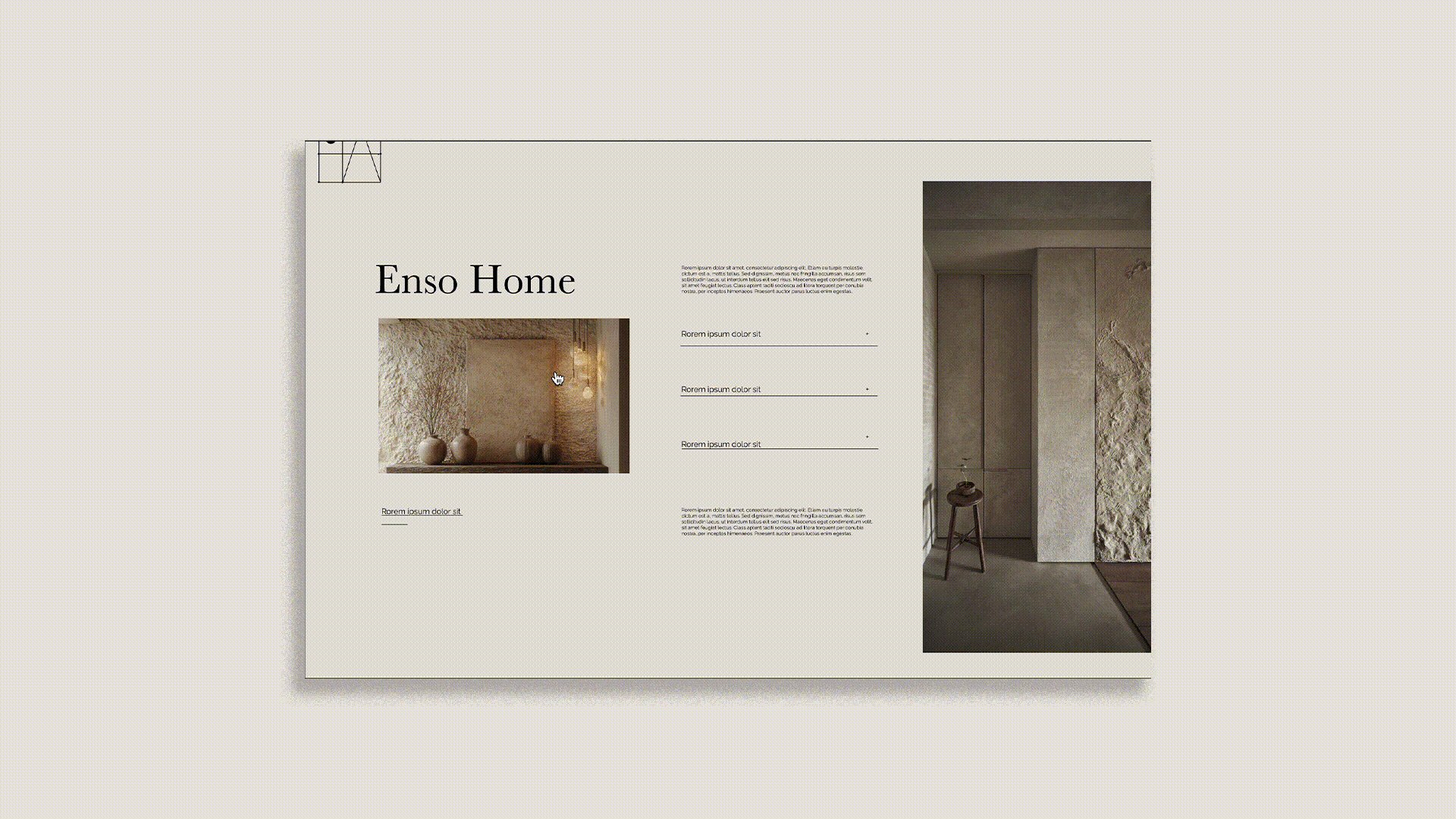
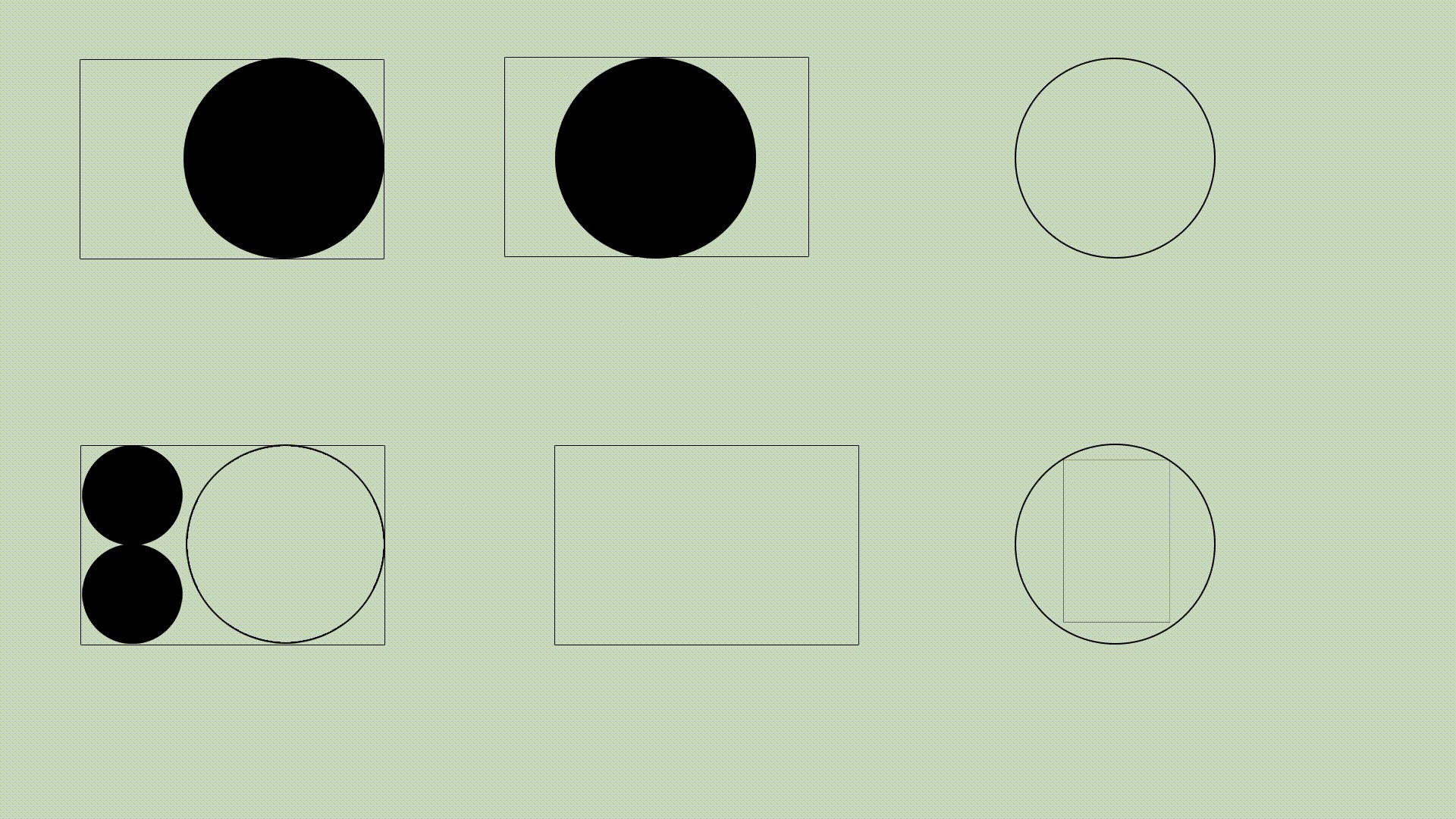
Logo & Wordmark: Modular logomark symbolizing balance, with a minimalist serif logotype
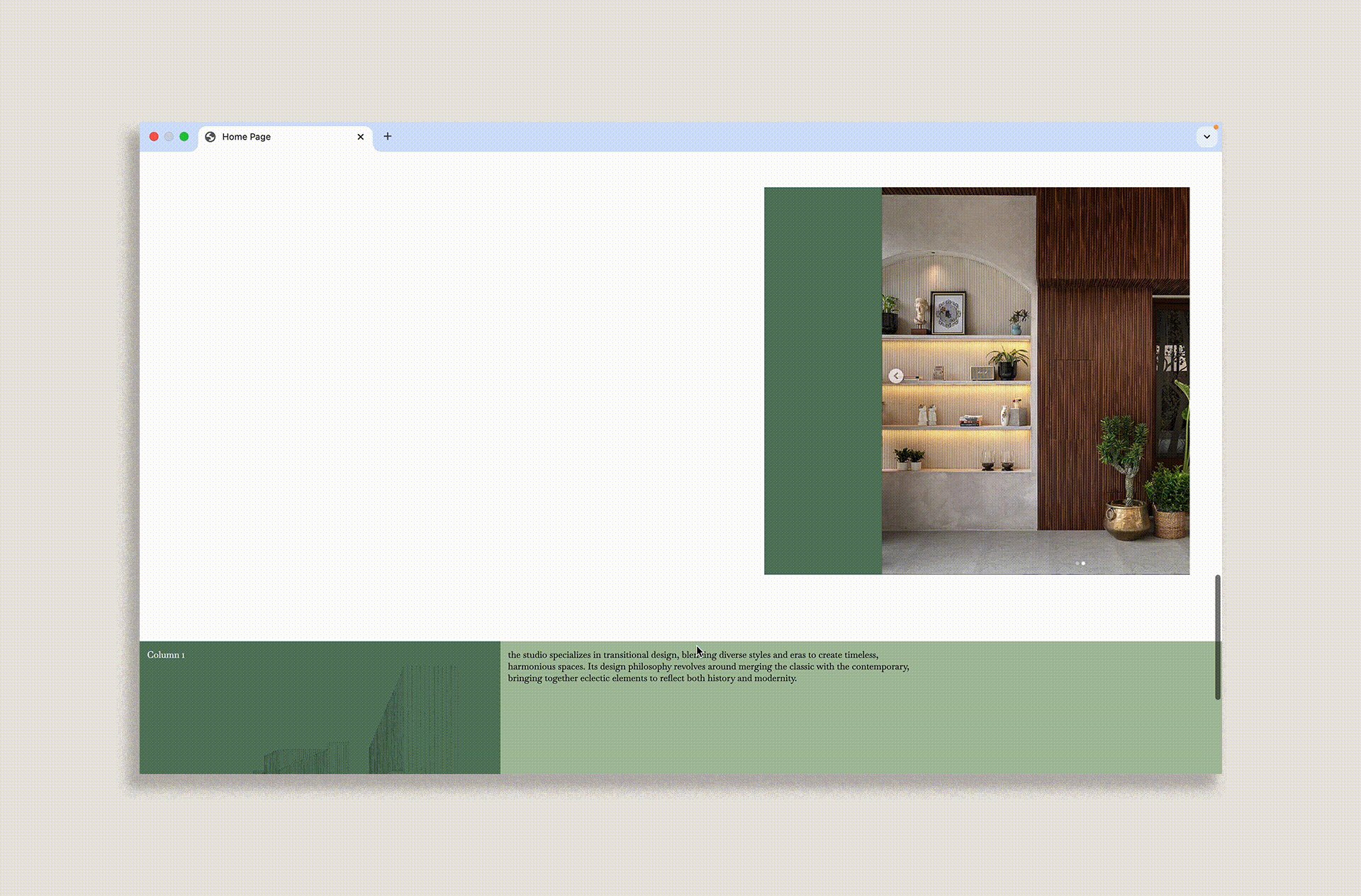
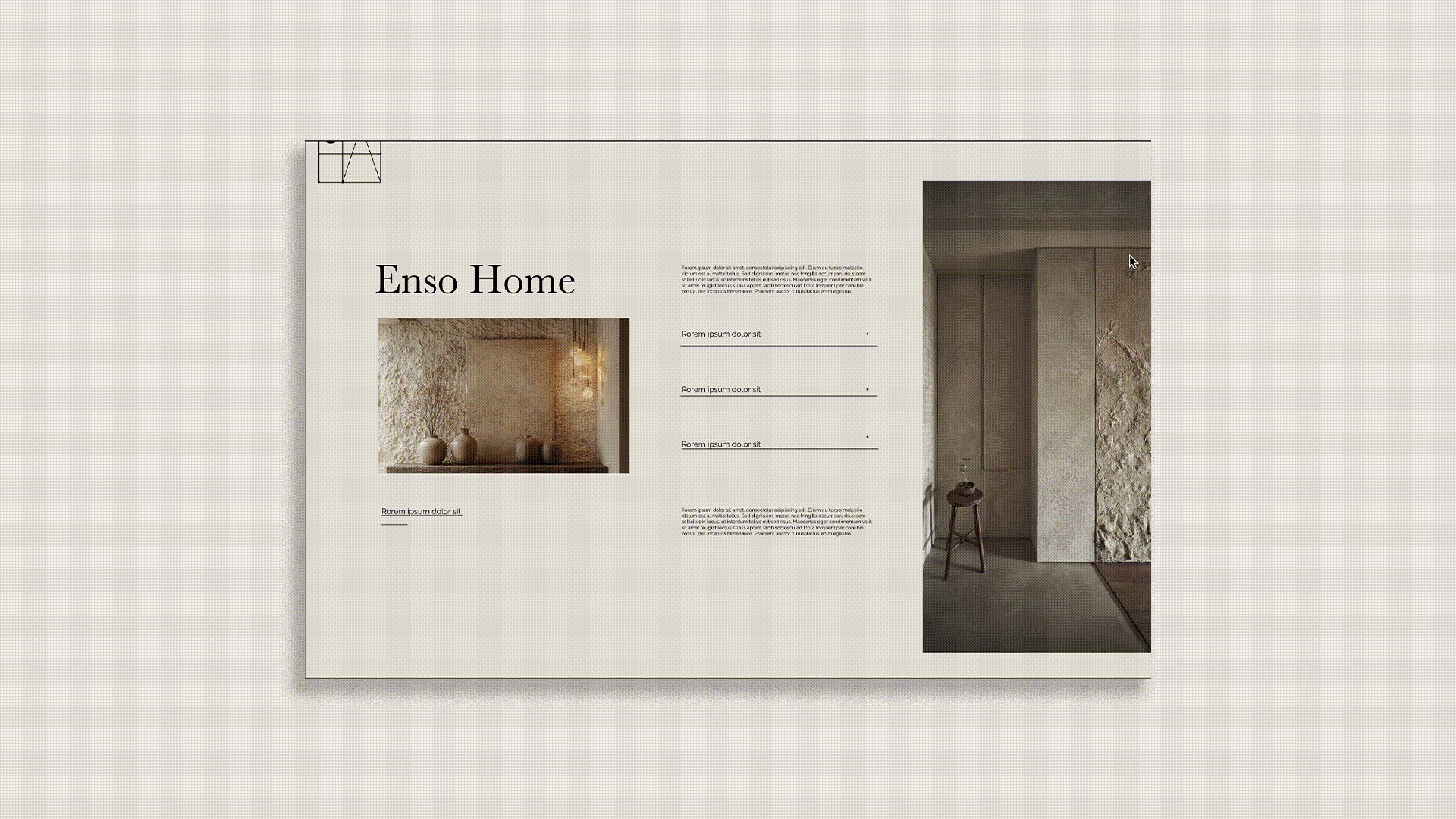
- Photography Direction: Emphasized quiet moments, architectural details, and process-driven imagery



UX & Prototyping Process
Created wireframes to define structure, content hierarchy, and layout logic:
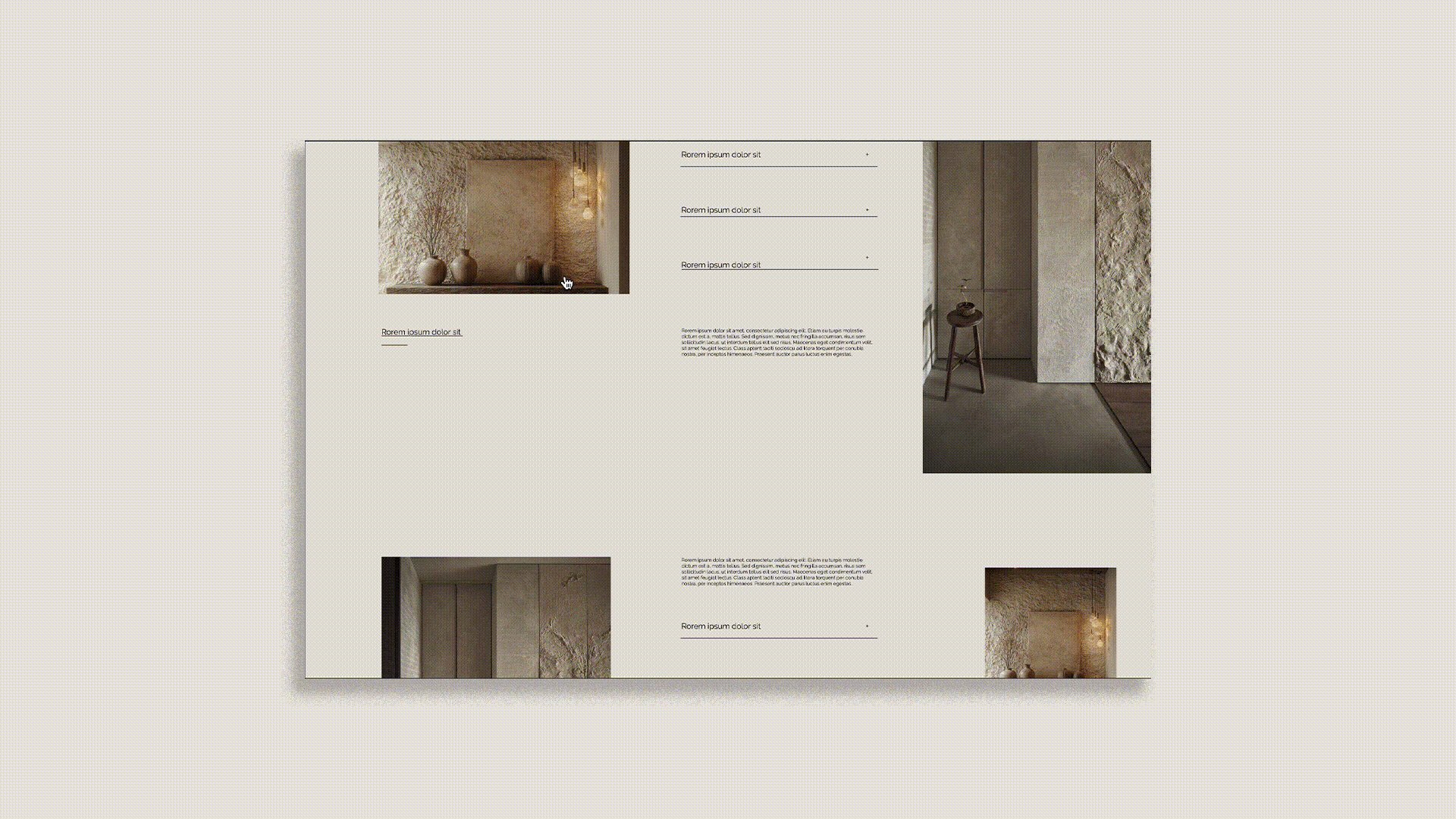
Developed an interactive Figma prototype to simulate site behavior and experience:
-
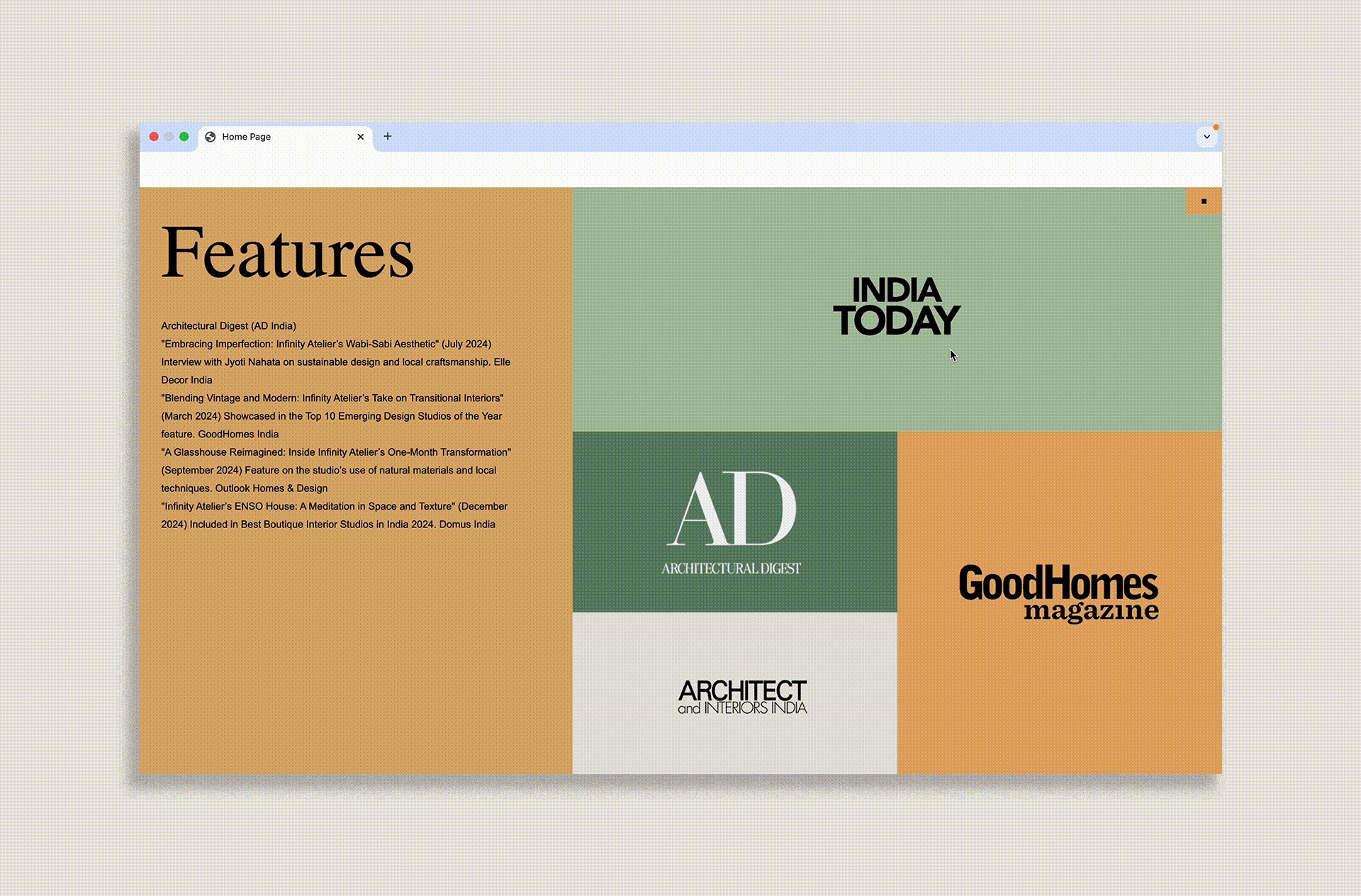
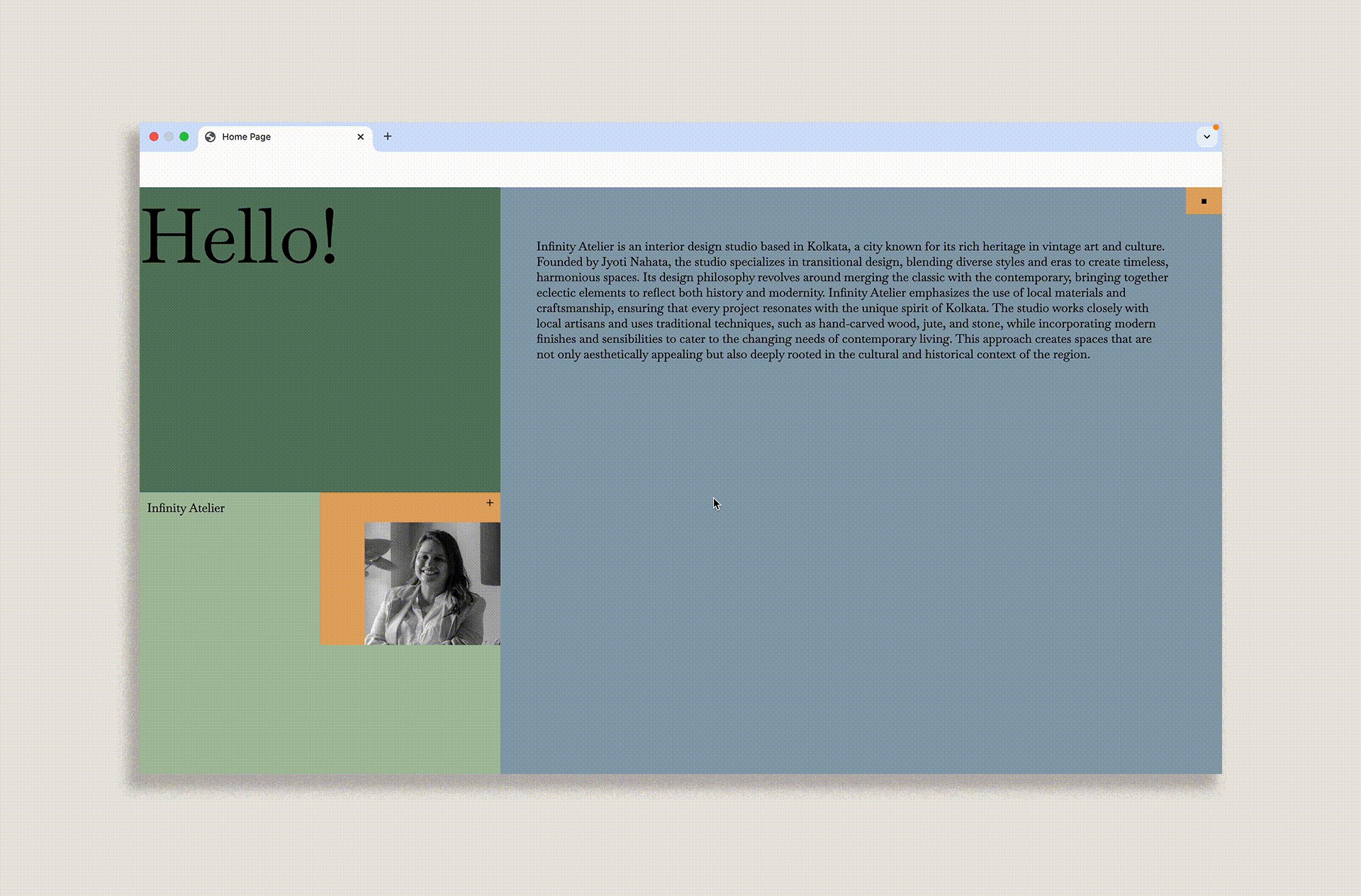
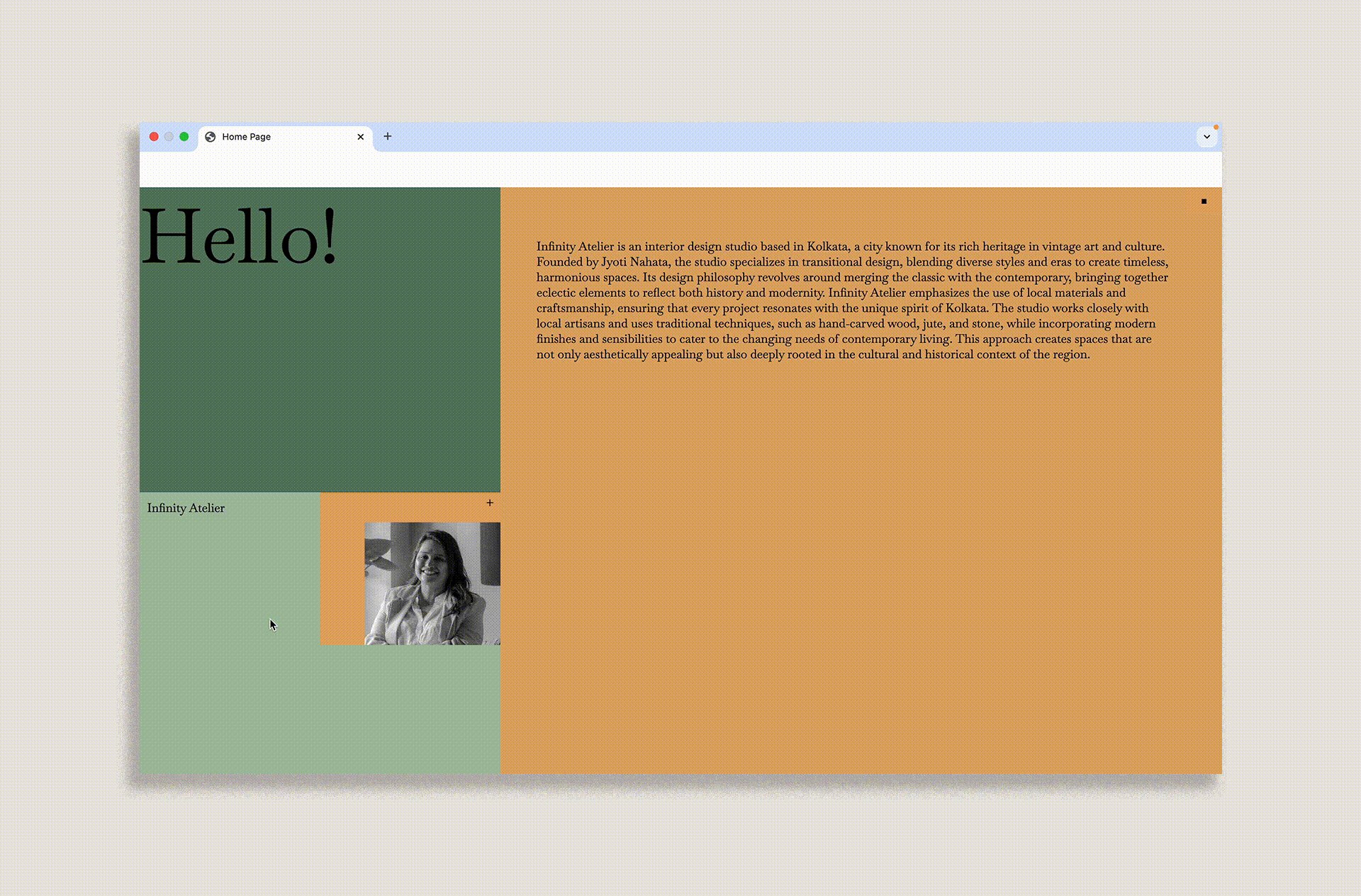
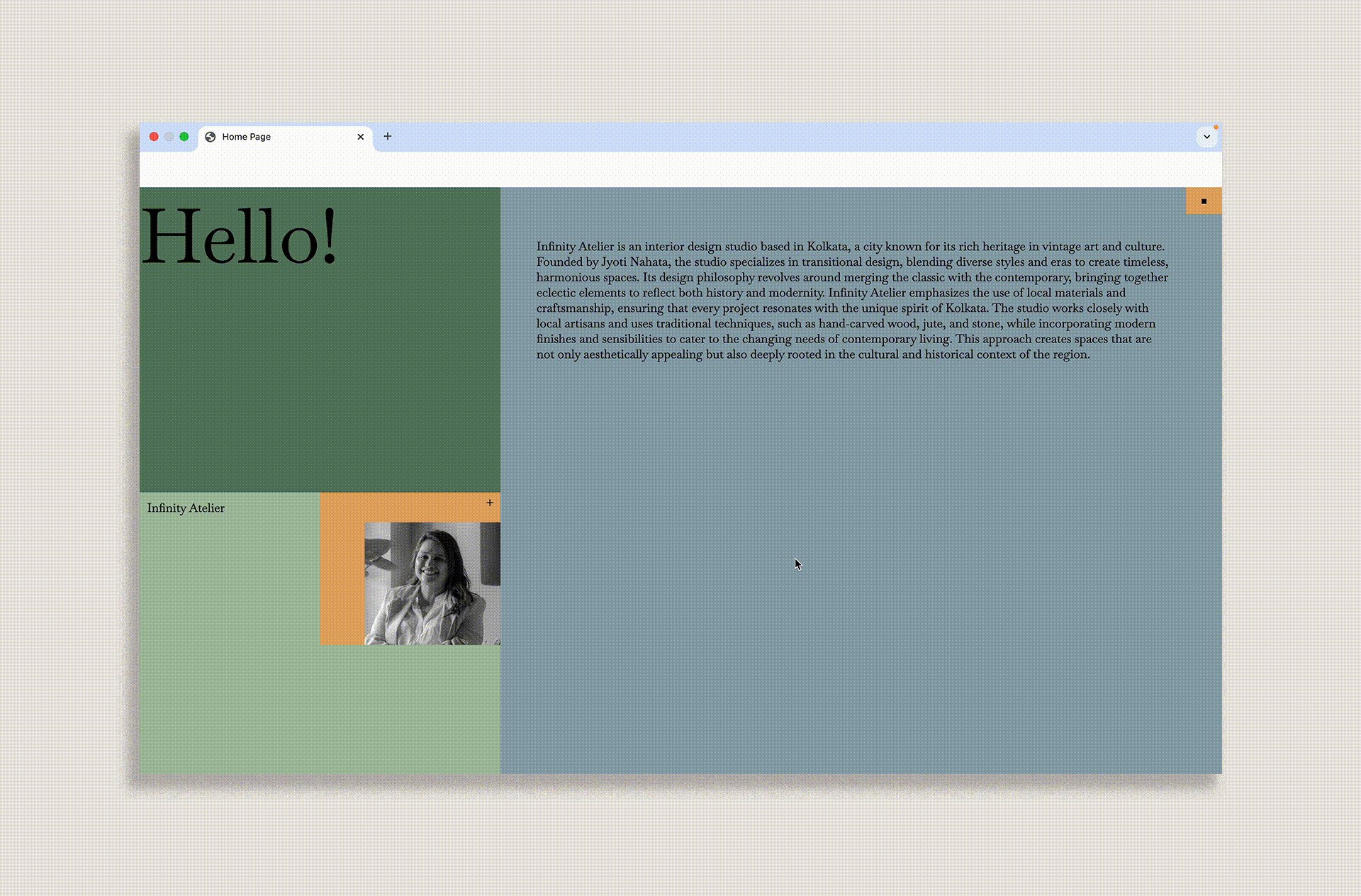
Homepage, Studio Overview, Projects, Project Detail, Contact
-
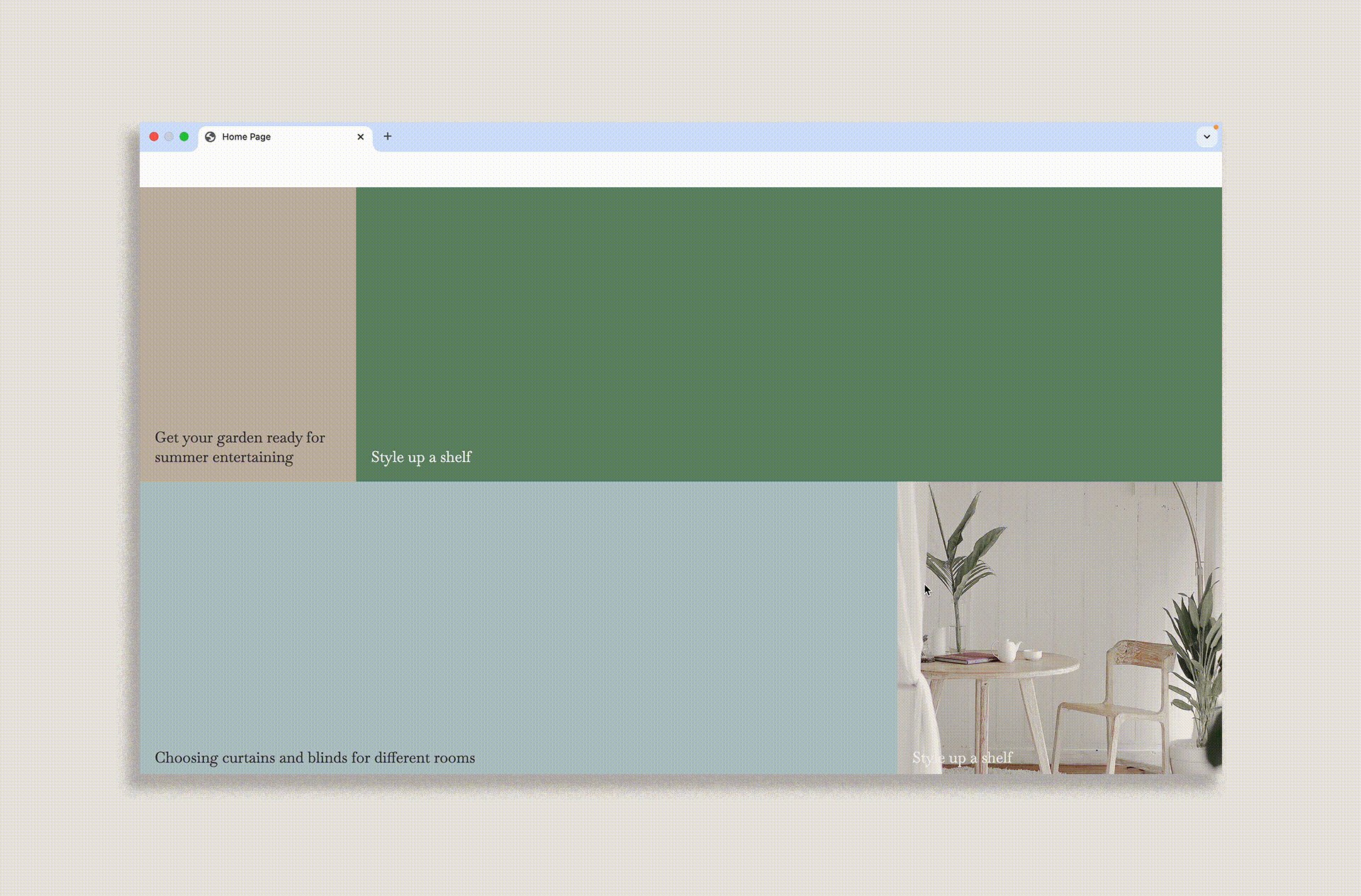
Focus on showcasing storytelling via imagery and spatial details
- Iterated based on studio feedback to prioritize visual flow over heavy text
Developed an interactive Figma prototype to simulate site behavior and experience:
-
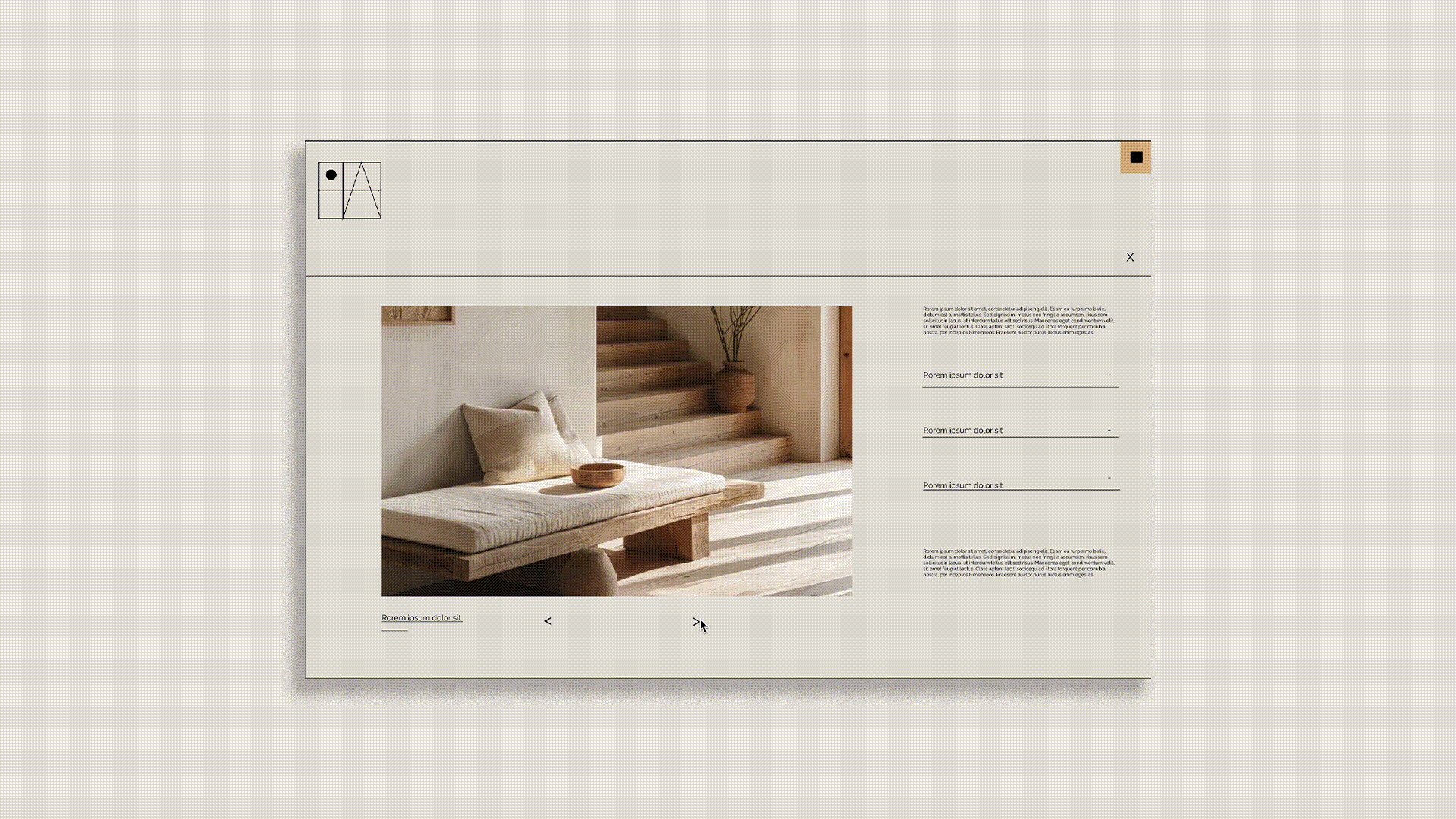
Smooth scrolling & project reveals mimicking physical space transitions
-
Image-forward layouts that let projects breathe
-
Hover and tap interactions to reflect tactility
-
Responsive design system previewed across devices
- Microinteractions to communicate the calm intentionality of the brand













Outcome and Reflection
If expanded, I’d:
Conduct user testing with potential clients or collaborators
Develop a CMS-based content guide for ongoing updates
Add animation directions for scroll-based storytelling